티스토리 처음 시작한 뒤에 코드 블럭으로 써보니 제대로 표기가 안되는 것 같아 Prism을 별도로 티스토리에 적용했습니다.
검색해보면 엄청 나오는데 그냥 외울 겸 작성함.
- Prism 사이트에 들어가서 DOWNLOAD를 선택
(우측에 동그라미 클릭해서 Theme 미리 볼 수 있음)

https://prismjs.com/index.html
Prism
Supported languages This is the list of all languages currently supported by Prism, with their corresponding alias, to use in place of xxxx in the language-xxxx (or lang-xxxx) class: Couldn’t find the language you were looking for? Request it!
prismjs.com
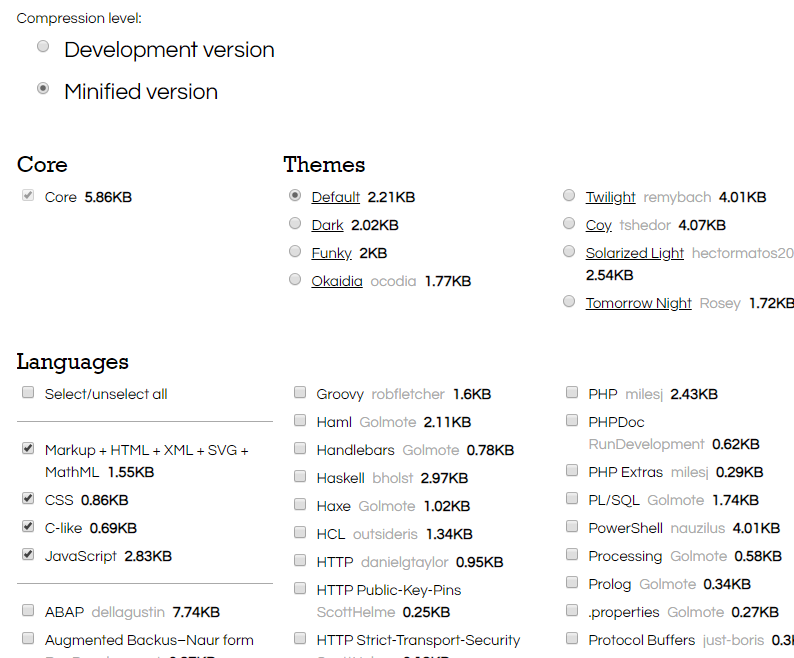
- 필요한 언어/플러그인을 선택하고 하단으로 내려와 DOWNLOAD JS / DOWNLOAD CSS를 클릭해 저장


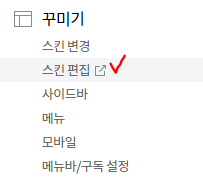
- 일단 저쪽은 볼일 다 봤으니 티스토리 관리자 페이지로 돌아와 좌측 메뉴 중 "스킨 편집" 화면으로 이동

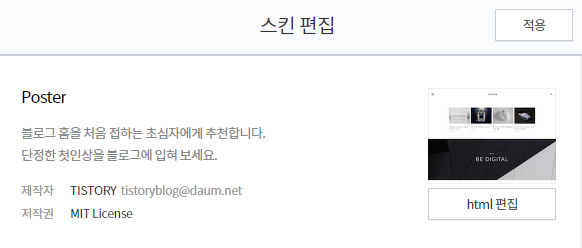
"스킨편집" 화면에서 화면 우측 상단의 "Html 편집"모드로 변경

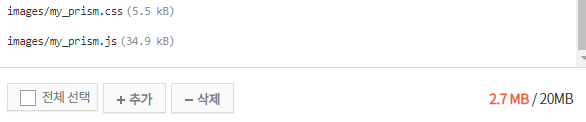
- 먼저 상단의 "파일업로드" 탭을 클릭하고 아래에 "추가"를 눌러 위에서 다운받은 js파일과 css 파일을 업로드



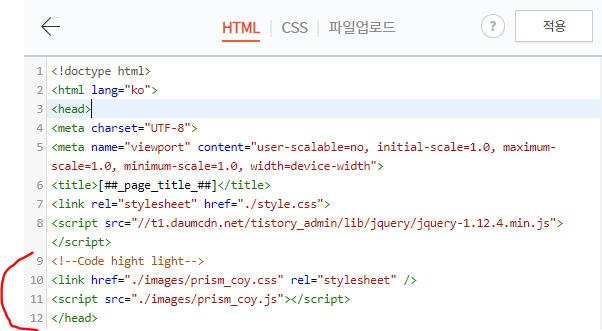
- 파일 업로드가 확인 되었으면 상단탭에서 HTML 탭으로 돌아가서 <head>와 </head> 사이에 다음 코드를 넣어줌
<!--Code hight light-->
<link href="./images/my_prism.css" rel="stylesheet" />
<script src="./images/my_prism.js"></script>* 여기서 href와 src 속성값은 위에서 추가한 경로명을 그대로 쓰되 상대경로로 지정하기 위해 .을 넣어준다

- 설정이 끝났으면 적용을 누르고 관리자 페이지를 종료해도 된다.
- 이제 새 글 쓰기를 누르고 HTML 모드에서 코드 부분은 다음과 같이 묶어주면 된다.
<pre class="line-numbers lang-html xml"><code>
<!-- 이 곳에 코드를 넣는다 -->
</code></pre>
- 언어 설정은 class 속성 값 중 lang-XXXX에서 XXXX를 다음 링크에서 적절히 찾아 기입해주자.
https://prismjs.com/index.html#supported-languages
Swift: language-swift (lang-swift 로 줄여써도 됨)
Java: language-java (lang-java)
line-numbers, highlighting 같은 플러그인들도 있으니 잘 써보도록 하자
'소프트웨어 > 일반' 카테고리의 다른 글
| [MySQL Workbench] error code : 1412 (0) | 2020.05.13 |
|---|---|
| [Windows 10] 원격 데스크탑 접속 후 검은 화면 현상 해결 방법 (11) | 2020.02.26 |
| .gitignore 적용하기 (0) | 2019.12.27 |
| [Windows] 작업 표시줄/시작메뉴에 배치(Batch)파일 고정하는 방법 (2) | 2019.12.26 |
| Git GUI 연습 사이트 (0) | 2019.04.16 |


