Visual Studio Code (이하 VS Code)에서 .vscode폴더 내의 launch.json이 없는 경우에 단일/다수 앱 debug 설정에 대해 간단히 남긴다.
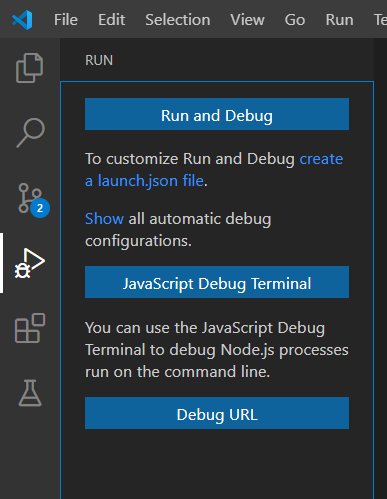
IDE 종속성을 없애기 위해 .gitignore가 잘 세팅된 Node.js 프로젝트를 받으면 소스코드, package.json 같은 필수적인 파일밖에 없다. VS Code로 폴더채로 불러오고 app.js 파일을 열어놓고 F5를 눌러 디버깅을 실행하려면 이따구로 뜬다.

실행은 되긴 되는데... 영 불편하다. 정상적인 방법같지도 않고...
launch.json 설정 (단일 앱)
app.js를 열어놓고 디버그 탭으로 가서 "creat a launch.json file" 클릭해주면 .vscode 폴더 및 launch.json이 생성된다.

아래와 같이 .vscode에 launch.json이 자동 생성되면서 launch.json에 기술된 사항을 F5 단축키로 실행할 수 있다.

launch.json 설정 (여러 앱이 한 프로젝트 내에 있을 경우)
만약 마이크로 서비스 처럼 한 프로젝트(폴더) 내에 여러 앱이 존재한다면 다음과 같이 설정해준다.
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "pwa-node",
"request": "launch",
"name": "프로젝트1번 실행",
"skipFiles": ["<node_internals>/**"],
"program": "${workspaceFolder}\\Project1\\app.js"
},
{
"type": "pwa-node",
"request": "launch",
"name": "프로젝트2번 실행",
"skipFiles": ["<node_internals>/**"],
"program": "${workspaceFolder}\\Project2\\app.js"
}
]
}
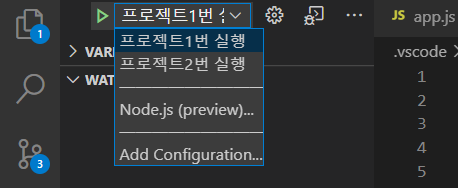
이제 Debug 창으로 들어가보면 아래처럼 실행 프로젝트를 골라서 실행할 수 있다.

'소프트웨어 > Node' 카테고리의 다른 글
| [Node.js/보안] Express hpp 미들웨어 (0) | 2021.02.16 |
|---|
